- hepsiburada
- Kozmetik Kişisel Bakım
- Sağlık Kişisel Bakım Ürünleri
- Saç Bakım Ürünleri
- Saç Şekillendirme Cihazları
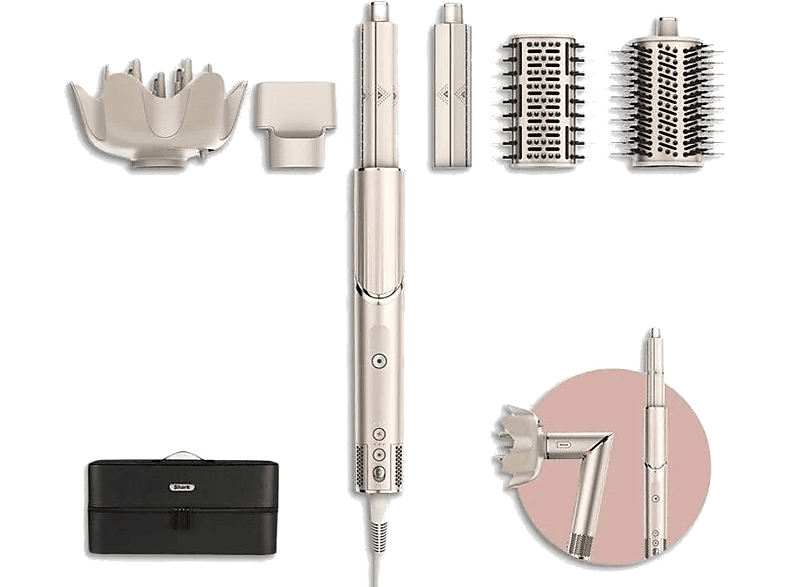
Shark Flexstyle 5 In 1 Air Saç Kurutma ve Şekillendirme Sistemi+Saklama Kutusu - Black /

Benzer Ürünler
Satıcıdan aynı kategoride diğer ürünler
TümüÜrün bilgileri
Shark Flexstyle 5 In 1 Air Saç Kurutma ve Şekillendirme Sistemi+Saklama Kutusu - Black / Rose FlexStyle Shark Vacuum Cleaner .clean-and-empty-1 { display: flex; flex-direction: column; align-items: center; justify-content: center; padding: 20px; max-width: 1440px; /* Set maximum width */ margin: 0 auto; /* Center the section */ } .product-image { width: 100%; /* Ensure this container takes full width */ display: flex; justify-content: center; /* Center-align the image horizontally */ } .product-image img { width: 100%; /* Adjust width to 50% of the container width */ height: auto; } /* Media query for mobile devices */ @media (max-width: 768px) { .product-info { width: 100%; /* Set width to 100% on mobile devices */ } } FlexStyle .flexstyle-1 { display: flex; flex-direction: column; align-items: center; justify-content: center; width: 100%; padding: 20px; max-width: 1440px; margin: 0 auto; /* Centering with automatic margins */ } .desktop-image, .mobile-image { display: none; /* Initially hide both images */ width: 100%; height: auto; } /* Desktop devices */ @media (min-width: 769px) { .desktop-image { display: block; /* Only show the desktop image on wider screens */ } } /* Mobile devices */ @media (max-width: 768px) { .mobile-image { display: block; /* Only show the mobile image on narrower screens */ } } Responsive Image Layout .flexstyle-2 { display: flex; /* Use flexbox to arrange images side by side */ justify-content: center; /* Center the content horizontally */ align-items: center; /* Align the content vertically */ padding: 20px; gap: 20px; /* Space between images */ max-width: 1440px; /* Maximum width of the section */ margin: 0 auto; /* Center the section horizontally */ } .flexstyle-2 img { width: 50%; /* Each image takes half of the container width */ height: auto; /* Maintain the aspect ratio of images */ } @media (max-width: 768px) { .flexstyle-2 { flex-direction: column; /* Stack images vertically on small screens */ } .flexstyle-2 img { width: 100%; /* Each image takes full width of the container on small screens */ } } SpeedStyle Section .speedstyle-5 { width: calc(100% - 40px); max-width: 1440px; margin: 0 auto; text-align: center; box-sizing: border-box; } .carousel { display: none; width: 100%; overflow: hidden; position: relative; max-width: 1440px; } .carousel img { width: 100%; display: block; transition: transform 0.5s ease; } .carousel-controls { display: flex; justify-content: space-between; position: absolute; top: 50%; width: 100%; transform: translateY(-50%); } .carousel-control { background: none; border: none; cursor: pointer; outline: none; position: absolute; top: 50%; transform: translateY(-50%); background-color: rgba(255, 255, 255, 0.5); border-radius: 50%; height: 50px; width: 50px; } .carousel-control.left { left: 20px; /* Adjust the spacing as necessary */ } .carousel-control.right { right: 20px; /* Adjust the spacing as necessary */ } .carousel-control:before { content: ''; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); display: block; width: 50%; /* Arrow size as 50% of button */ height: 50%; /* Arrow size as 50% of button */ background-size: contain; background-repeat: no-repeat; background-position: center; } .left:before { background-image: url('data:image/svg+xml;utf8,<svg viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg"><path d="M15 18l-6-6 6-6" fill="none" stroke="black" stroke-width="2"/></svg>'); } .right:before { background-image: url('data:image/svg+xml;utf8,<svg viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg"><path d="M9 18l6-6-6-6" fill="none" stroke="black" stroke-width="2"/></svg>'); } .carousel-indicators { display: inline-flex; justify-content: center; padding: 8px 10px; background-color: #b4b4b4; border-radius: 20px; position: relative; margin: 20px auto; } .indicator { height: 10px; width: 10px; background-color: #d9d9d9; border-radius: 50%; margin: 0 5px; cursor: pointer; } .active { background-color: #ffffff; } /* Desktop specific styles */ @media (min-width: 769px) { .desktop-carousel { display: block; } } /* Mobile specific styles */ @media (max-width: 768px) { .mobile-carousel { display: block; width: 100%; } } document.querySelectorAll('.desktop-carousel').forEach(carousel => { const images = carousel.querySelectorAll('img'); let currentIndex = 0; const changeImage = function(newIndex) { images[currentIndex].style.display = 'none'; images[newIndex].style.display = 'block'; currentIndex = newIndex; }; const leftButton = carousel.querySelector('.left'); const rightButton = carousel.querySelector('.right'); leftButton.addEventListener('click', () => { const prevIndex = currentIndex - 1 >= 0 ? currentIndex - 1 : images.length - 1; changeImage(prevIndex); }); rightButton.addEventListener('click', () => { const nextIndex = currentIndex + 1 < images.length ? currentIndex + 1 : 0; changeImage(nextIndex); }); }); document.querySelectorAll('.mobile-carousel').forEach(carousel => { let images = carousel.querySelectorAll('img'); let indicators = carousel.parentNode.querySelectorAll('.carousel-indicators .indicator'); let currentIndex = 0; function changeImage(newIndex) { images[currentIndex].style.display = 'none'; indicators[currentIndex].classList.remove('active'); images[newIndex].style.display = 'block'; indicators[newIndex].classList.add('active'); currentIndex = newIndex; } indicators.forEach((indicator, index) => { indicator.addEventListener('click', () => changeImage(index)); }); let touchStartX = 0; let touchEndX = 0; carousel.addEventListener('touchstart', e => { touchStartX = e.touches[0].clientX; }, { passive: true }); carousel.addEventListener('touchmove', e => { touchEndX = e.touches[0].clientX; }, { passive: true }); carousel.addEventListener('touchend', e => { if (touchStartX - touchEndX > 50) { const nextIndex = currentIndex + 1 < images.length ? currentIndex + 1 : 0; changeImage(nextIndex); } else if (touchEndX - touchStartX > 50) { const prevIndex = currentIndex - 1 >= 0 ? currentIndex - 1 : images.length - 1; changeImage(prevIndex); } }, { passive: true }); }); FlexStyle .flexstyle-1 { display: flex; flex-direction: column; align-items: center; justify-content: center; width: 100%; padding: 20px; max-width: 1440px; margin: 0 auto; /* Centering with automatic margins */ } .desktop-image, .mobile-image { display: none; /* Initially hide both images */ width: 100%; height: auto; } /* Desktop devices */ @media (min-width: 769px) { .desktop-image { display: block; /* Only show the desktop image on wider screens */ } } /* Mobile devices */ @media (max-width: 768px) { .mobile-image { display: block; /* Only show the mobile image on narrower screens */ } } FlexStyle .flexstyle-1 { display: flex; flex-direction: column; align-items: center; justify-content: center; width: 100%; padding: 20px; max-width: 1440px; margin: 0 auto; /* Centering with automatic margins */ } .desktop-image, .mobile-image { display: none; /* Initially hide both images */ width: 100%; height: auto; } /* Desktop devices */ @media (min-width: 769px) { .desktop-image { display: block; /* Only show the desktop image on wider screens */ } } /* Mobile devices */ @media (max-width: 768px) { .mobile-image { display: block; /* Only show the mobile image on narrower screens */ } } Temizlikte Kolaylık .flexstyle-3-section { max-width: 1440px; padding: 20px; font-family: Montserrat, sans-serif; margin: auto; } .flexstyle-3-content { display: grid; grid-template-columns: 1fr 1fr; gap: 20px; } .flexstyle-3-column { text-align: center; border-radius: 20px; margin-bottom: 20px; } .flexstyle-3-column img { width: 100%; height: auto; margin: 0; border-radius: 20px; } .flexstyle-3-text { padding: 30px 20px 20px; text-align: center; border-bottom-left-radius: 20px; border-bottom-right-radius: 20px; } .flexstyle-3-column h2 { font-size: 18px; font-weight: 600; color: #000000; margin: auto; max-width: 80%; margin-bottom: 10px; line-height: 150%; } .flexstyle-3-column p { font-size: 16px; font-weight: 400; line-height: 150%; margin: 0; } @media (max-width: 768px) { .flexstyle-3-content { grid-template-columns: 1fr; gap: 24px; } .flexstyle-3-column img { margin-bottom: 32px; } .flexstyle-3-text { padding-top: 0; } .flexstyle-3-column h2 { margin-bottom: 10px; } } İki Farklı Fırça Kılı Tipi Saçı açar, yumuşatır ve parlaklık kazandırır; ayrıca şekillendirmelere hacim ve hareket katmaya yardımcı olur. Otomatik Saran Bukle Başlıkları Coanda Teknolojisiyle saçı otomatik sararak kıvırır ve sabitler, uzun saçlarda gösterişli bukleler ve iri dalgalar oluşturur. FlexStyle .flexstyle-1 { display: flex; flex-direction: column; align-items: center; justify-content: center; width: 100%; padding: 20px; max-width: 1440px; margin: 0 auto; /* Centering with automatic margins */ } .desktop-image, .mobile-image { display: none; /* Initially hide both images */ width: 100%; height: auto; } /* Desktop devices */ @media (min-width: 769px) { .desktop-image { display: block; /* Only show the desktop image on wider screens */ } } /* Mobile devices */ @media (max-width: 768px) { .mobile-image { display: block; /* Only show the mobile image on narrower screens */ } } SpeedStyle Section .speedstyle-5 { width: calc(100% - 40px); max-width: 1440px; margin: 0 auto; text-align: center; box-sizing: border-box; } .carousel { display: none; width: 100%; overflow: hidden; position: relative; max-width: 1440px; } .carousel img { width: 100%; display: block; transition: transform 0.5s ease; } .carousel-controls { display: flex; justify-content: space-between; position: absolute; top: 50%; width: 100%; transform: translateY(-50%); } .carousel-control { background: none; border: none; cursor: pointer; outline: none; position: absolute; top: 50%; transform: translateY(-50%); background-color: rgba(255, 255, 255, 0.5); border-radius: 50%; height: 50px; width: 50px; } .carousel-control.left { left: 20px; } .carousel-control.right { right: 20px; } .carousel-control:before { content: ''; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); display: block; width: 50%; height: 50%; background-size: contain; background-repeat: no-repeat; background-position: center; } .left:before { background-image: url('data:image/svg+xml;utf8,<svg viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg"><path d="M15 18l-6-6 6-6" fill="none" stroke="black" stroke-width="2"/></svg>'); } .right:before { background-image: url('data:image/svg+xml;utf8,<svg viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg"><path d="M9 18l6-6-6-6" fill="none" stroke="black" stroke-width="2"/></svg>'); } .carousel-indicators { display: inline-flex; justify-content: center; padding: 8px 10px; background-color: #b4b4b4; border-radius: 20px; position: relative; margin: 20px auto; } .indicator { height: 10px; width: 10px; background-color: #d9d9d9; border-radius: 50%; margin: 0 5px; cursor: pointer; } .active { background-color: #ffffff; } @media (min-width: 769px) { .desktop-carousel { display: block; } } @media (max-width: 768px) { .mobile-carousel { display: block; width: 100%; } } document.querySelectorAll('.desktop-carousel').forEach(carousel => { const images = carousel.querySelectorAll('img'); let currentIndex = 0; const changeImage = function(newIndex) { images[currentIndex].style.display = 'none'; images[newIndex].style.display = 'block'; currentIndex = newIndex; }; const leftButton = carousel.querySelector('.left'); const rightButton = carousel.querySelector('.right'); leftButton.addEventListener('click', () => { const prevIndex = currentIndex - 1 >= 0 ? currentIndex - 1 : images.length - 1; changeImage(prevIndex); }); rightButton.addEventListener('click', () => { const nextIndex = currentIndex + 1 < images.length ? currentIndex + 1 : 0; changeImage(nextIndex); }); }); document.querySelectorAll('.mobile-carousel').forEach(carousel => { const images = carousel.querySelectorAll('img'); const indicators = carousel.querySelectorAll('.indicator'); let currentIndex = 0; const changeImage = function(newIndex) { images[currentIndex].style.display = 'none'; indicators[currentIndex].classList.remove('active'); images[newIndex].style.display = 'block'; indicators[newIndex].classList.add('active'); currentIndex = newIndex; }; indicators.forEach((indicator, index) => { indicator.addEventListener('click', () => changeImage(index)); }); let touchStartX = 0; let touchEndX = 0; carousel.addEventListener('touchstart', e => { touchStartX = e.touches[0].clientX; }, { passive: true }); carousel.addEventListener('touchmove', e => { touchEndX = e.touches[0].clientX; }, { passive: true }); carousel.addEventListener('touchend', () => { if (touchStartX - touchEndX > 50) { const nextIndex = currentIndex + 1 < images.length ? currentIndex + 1 : 0; changeImage(nextIndex); } else if (touchEndX - touchStartX > 50) { const prevIndex = currentIndex - 1 >= 0 ? currentIndex - 1 : images.length - 1; changeImage(prevIndex); } }, { passive: true }); });
Fiyat Geçmişi
Dönem içi en ucuz fiyat: 26 Ekim 2024 tarihinde 12999
Dönem içi en pahalı fiyat: 28 Şubat 2025 tarihinde 13999
Fiyat Arşivi internetteki fiyatları toplayıp önünüze getirir. Çeşitli satıcılardaki fiyat geçmişlerini görüp en ucuz fiyatları bulmanızı sağlar. Sitede herhangi bir ürün satışı yapılmamaktadır. Her türlü görüş, destek ve önerileriniz içiniletisim@fiyatarsivi.com