- hepsiburada
- Kozmetik Kişisel Bakım
- Sağlık Kişisel Bakım Ürünleri
- Saç Bakım Ürünleri
- Saç Şekillendirme Cihazları
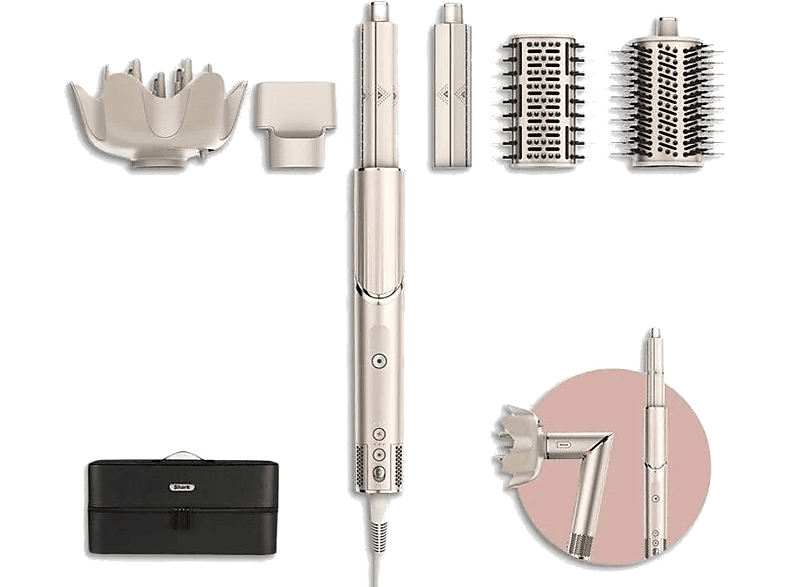
Shark Speedstyle 3-In-1 Air Saç Kurutma ve Şekillendirme Sistemi - Ipek

Benzer Ürünler
Satıcıdan aynı kategoride diğer ürünler
TümüÜrün bilgileri
Shark Speedstyle 3-In-1 Air Saç Kurutma ve Şekillendirme Sistemi - Ipek Beyazı Shark SpeedStyle Cleaner Düz ve dalgalı saçlara özel kurutma ve şekillendirme çözümü Shark® SpeedStyle™ ile tanışın. Ultra yüksek hızlarda saçınızı kuruturken şekillendirir, ısı hasarından korur ve ışıltılı, ipeksi bir görünüm kazandırır. Kendi evinizde kuaförden çıkmış gibi mükemmel görünen stillere sahip olabilirsiniz. Shark SpeedStyle .speedstyle-2 { display: flex; flex-direction: column; align-items: center; justify-content: center; width: calc(100% - 40px); padding-top: 20px; padding-bottom: 20px; max-width: 1440px; margin: 0 auto; /* Centering the section */ } .speedstyle-2 .full-width-image { width: 100%; height: auto; display: none; /* Initially hide the image */ } .content-container { width: 90%; text-align: center; padding: 20px; } .content-container h1 { font-size: 18px; color: #333; margin-bottom: 10px; margin-top: 30px; line-height: 150%; font-weight: 600; } .content-container p { font-size: 16px; color: #666; font-weight: 400; line-height: 150%; margin-bottom: 10px; color: black; } /* Mobil versiyon için düzenlemeler */ @media (max-width: 768px) { .speedstyle-2 .mobile-image { display: block; /* Mobil görseli göster */ } .speedstyle-2 .desktop-image { display: none; /* Masaüstü görselini gizle */ } .content-container { width: 100%; /* Mobilde tam genişlik */ padding: 10px; /* Daha küçük ekranlar için padding azaltma */ } .content-container h1 { font-size: 18px; font-weight: 600; line-height: 150%; margin-bottom: 10px; margin-top: 10px; } .content-container p { font-size: 16px; font-weight: 400; line-height: 150%; margin-bottom: 10px; } /* Görseller ve başlıklar arasındaki mesafe */ .speedstyle-2 img { margin-top: 32px; margin-bottom: 32px; } } /* Masaüstü versiyonu için düzenlemeler */ @media (min-width: 769px) { .speedstyle-2 .desktop-image { display: block; /* Masaüstü görselini göster */ } .speedstyle-2 .mobile-image { display: none; /* Mobil görseli gizle */ } } Elektriklenme olmadan göz alıcı stiller Coanda Teknolojisi sayesinde, yüksek hızlı iki hava akımı birlikte çalışarak uçuşan telleri kavrayıp pürüzsüzleştirir ve stilinize göz alıcı parlaklık kazandırır. Shark SpeedStyle .speedstyle-3 { display: flex; flex-direction: row; /* Masaüstü varsayılan olarak yan yana olacak */ align-items: flex-start; /* İçerik yüksekliğine bağlı olarak baştan hizalar */ justify-content: center; width: calc(100% - 40px); padding-top: 20px; padding-bottom: 20px; max-width: 1440px; margin: 0 auto; /* Merkeze hizalama */ } .column { flex: 1; text-align: center; display: flex; flex-direction: column; } .full-width-image { width: 100%; height: auto; display: block; } .content-container { width: 90%; /* Kenar hizalaması sorunlarını önlemek için */ margin: auto; /* İçerik merkezleme */ text-align: center; padding: 20px; } .content-container h1 { font-size: 18px; color: #333; margin-bottom: 10px; margin-top: 30px; line-height: 150%; font-weight: 600; } .content-container p { font-size: 16px; color: black; font-weight: 400; line-height: 150%; margin-bottom: 10px; } /* Mobil versiyon için düzenlemeler */ @media (max-width: 768px) { .speedstyle-3 { flex-direction: column; } .content-container { width: 100%; /* Mobilde tam genişlik */ padding: 10px; /* Daha küçük ekranlar için padding azaltma */ } .content-container h1 { font-size: 18px; font-weight: 600; line-height: 150%; margin-bottom: 10px; margin-top: 10px; } .content-container p { font-size: 16px; font-weight: 400; line-height: 150%; margin-bottom: 10px; } /* Görseller ve başlıklar arasındaki mesafe */ .speedstyle-3 img { margin-top: 32px; margin-bottom: 32px; } } Başlık Tanıma Teknolojisi Ultra hızlı şekillendirme için Shark® SpeedStyle™ saç kurutma setindeki aksesuarların her birini kullanırken sıcaklık ve hava akımı ayarlarını otomatik olarak ayarlayabilirsiniz. Isı Hasarı Yok Sıcaklığı saniyede 1000 kez ölçüp ayarlayarak asla 110°C’yi aşmaz ve ısı hasarının oluştuğu sıcaklık olan 150°C’ye yaklaşmaz. Shark SpeedStyle Cleaner .speedstyle-4 { display: flex; flex-direction: column; align-items: center; justify-content: center; width: calc(100% - 40px); padding-top: 20px; padding-bottom: 20px; max-width: 1440px; margin: 0 auto; /* Centering the section */ } .speedstyle-4 .full-width-image { width: 100%; height: auto; } /* Media query for devices with a maximum width of 768px */ @media (max-width: 768px) { .speedstyle-4 .mobile-image { display: block; /* Show only the mobile image */ } .speedstyle-4 .desktop-image { display: none; /* Hide the desktop image */ } } /* Media query for devices wider than 768px */ @media (min-width: 769px) { .speedstyle-4 .desktop-image { display: block; /* Show only the desktop image */ } .speedstyle-4 .mobile-image { display: none; /* Hide the mobile image */ } } SpeedStyle Section .speedstyle-5 { width: calc(100% - 40px); max-width: 1440px; margin: 0 auto; text-align: center; box-sizing: border-box; } .carousel { display: none; width: 100%; overflow: hidden; position: relative; max-width: 1440px; } .carousel img { width: 100%; display: block; transition: transform 0.5s ease; } .carousel-indicators { display: inline-flex; justify-content: center; padding: 8px 10px; background-color: #b4b4b4; border-radius: 20px; position: relative; margin: 20px auto; } .indicator { height: 10px; width: 10px; background-color: #d9d9d9; border-radius: 50%; margin: 0 5px; cursor: pointer; } .active { background-color: #ffffff; } .content-container { padding: 0; margin: 0 auto; max-width: 90%; } /* Desktop specific styles */ @media (min-width: 769px) { .desktop-carousel { display: block; } } /* Mobile specific styles */ @media (max-width: 768px) { .mobile-carousel { display: block; width: 100%; } } Öncesi & Sonrası Takılan başlıklara göre, ısı ve hava akışını akıllıca ayarlar. // Basic functionality for carousels document.querySelectorAll('.carousel').forEach(carousel => { let images = carousel.querySelectorAll('img'); let indicators = document.querySelectorAll('.carousel-indicators .indicator'); let currentIndex = 0; function changeImage(newIndex) { images[currentIndex].style.display = 'none'; indicators[currentIndex].classList.remove('active'); images[newIndex].style.display = 'block'; indicators[newIndex].classList.add('active'); currentIndex = newIndex; } indicators.forEach((indicator, index) => { indicator.addEventListener('click', () => changeImage(index)); }); // Enable swipe for both desktop and mobile let touchStartX = 0; let touchEndX = 0; carousel.addEventListener('mousedown', e => { touchStartX = e.clientX; e.preventDefault(); // Prevents text selection on desktop }); carousel.addEventListener('mousemove', e => { if (e.buttons === 1) { // Only when mouse is pressed down touchEndX = e.clientX; } }); carousel.addEventListener('mouseup', e => { if (touchStartX - touchEndX > 50) { const nextIndex = currentIndex + 1 < images.length ? currentIndex + 1 : 0; changeImage(nextIndex); } else if (touchEndX - touchStartX > 50) { const prevIndex = currentIndex - 1 >= 0 ? currentIndex - 1 : images.length - 1; changeImage(prevIndex); } }); carousel.addEventListener('touchstart', e => { touchStartX = e.touches[0].clientX; }, { passive: true }); carousel.addEventListener('touchmove', e => { touchEndX = e.touches[0].clientX; }, { passive: true }); carousel.addEventListener('touchend', e => { if (touchStartX - touchEndX > 50) { const nextIndex = currentIndex + 1 < images.length ? currentIndex + 1 : 0; changeImage(nextIndex); } else if (touchEndX - touchStartX > 50) { const prevIndex = currentIndex - 1 >= 0 ? currentIndex - 1 : images.length - 1; changeImage(prevIndex); } }, { passive: true }); }); Shark SpeedStyle Cleaner .speedstyle-6 { display: flex; flex-direction: column; align-items: center; justify-content: center; width: calc(100% - 40px); padding-top: 20px; padding-bottom: 20px; max-width: 1440px; margin: 0 auto; /* Centering the section */ } .speedstyle-6 .full-width-image { width: 100%; height: auto; } /* Media query for devices with a maximum width of 768px */ @media (max-width: 768px) { .speedstyle-6 .mobile-image { display: block; /* Show only the mobile image */ } .speedstyle-6 .desktop-image { display: none; /* Hide the desktop image */ } } /* Media query for devices wider than 768px */ @media (min-width: 769px) { .speedstyle-6 .desktop-image { display: block; /* Show only the desktop image */ } .speedstyle-6 .mobile-image { display: none; /* Hide the mobile image */ } } Shark SpeedStyle Cleaner .speedstyle-6 { display: flex; flex-direction: column; align-items: center; justify-content: center; width: calc(100% - 40px); padding-top: 20px; padding-bottom: 20px; max-width: 1440px; margin: 0 auto; /* Centering the section */ } .speedstyle-6 .full-width-image { width: 100%; height: auto; } /* Media query for devices with a maximum width of 768px */ @media (max-width: 768px) { .speedstyle-6 .mobile-image { display: block; /* Show only the mobile image */ } .speedstyle-6 .desktop-image { display: none; /* Hide the desktop image */ } } /* Media query for devices wider than 768px */ @media (min-width: 769px) { .speedstyle-6 .desktop-image { display: block; /* Show only the desktop image */ } .speedstyle-6 .mobile-image { display: none; /* Hide the mobile image */ } } SpeedStyle Section .speedstyle-5 { width: calc(100% - 40px); max-width: 1440px; margin: 0 auto; text-align: center; box-sizing: border-box; } .carousel { display: none; width: 100%; overflow: hidden; position: relative; max-width: 1440px; } .carousel img { width: 100%; display: block; transition: transform 0.5s ease; } .carousel-controls { display: flex; justify-content: space-between; position: absolute; top: 50%; width: 100%; transform: translateY(-50%); } .carousel-control { background: none; border: none; cursor: pointer; outline: none; position: absolute; top: 50%; transform: translateY(-50%); background-color: rgba(255, 255, 255, 0.5); border-radius: 50%; height: 50px; width: 50px; } .carousel-control.left { left: 20px; } .carousel-control.right { right: 20px; } .carousel-control:before { content: ''; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); display: block; width: 50%; height: 50%; background-size: contain; background-repeat: no-repeat; background-position: center; } .left:before { background-image: url('data:image/svg+xml;utf8,<svg viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg"><path d="M15 18l-6-6 6-6" fill="none" stroke="black" stroke-width="2"/></svg>'); } .right:before { background-image: url('data:image/svg+xml;utf8,<svg viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg"><path d="M9 18l6-6-6-6" fill="none" stroke="black" stroke-width="2"/></svg>'); } .carousel-indicators { display: inline-flex; justify-content: center; padding: 8px 10px; background-color: #b4b4b4; border-radius: 20px; position: relative; margin: 20px auto; } .indicator { height: 10px; width: 10px; background-color: #d9d9d9; border-radius: 50%; margin: 0 5px; cursor: pointer; } .active { background-color: #F8F9FA; } .content-container { padding: 0; margin: 0 auto; max-width: 90%; background-color: #F8F9FA; } .slide-content { display: none; } .slide-content.active { display: block; } @media (min-width: 769px) { .desktop-carousel { display: block; } } @media (max-width: 768px) { .mobile-carousel { display: block; width: 100%; } } RapidGloss™ Şekillendirici Başlığı tanır, ısı ve hava akımını otomatik olarak belirler. Difüzör Başlık Saç Uzunluğuna Göre Ayarlanabilir Özelliğiyle Kökten Uca Hızlı ve Eşit Kuruma Sağlar. Express Tocuh-Up Fırça Tek seferde Kurutan, hacimlendiren ve pürüzsüzleştiren fırça, düz fönde dolgun görünüm sağlar. document.querySelectorAll('.desktop-carousel').forEach(carousel => { const images = carousel.querySelectorAll('img'); const contents = document.querySelectorAll('.slide-content'); let currentIndex = 0; const changeSlide = function(newIndex) { // Change image images[currentIndex].style.display = 'none'; images[newIndex].style.display = 'block'; // Change content contents[currentIndex].classList.remove('active'); contents[newIndex].classList.add('active'); currentIndex = newIndex; }; const leftButton = carousel.querySelector('.left'); const rightButton = carousel.querySelector('.right'); leftButton.addEventListener('click', () => { const prevIndex = currentIndex - 1 >= 0 ? currentIndex - 1 : images.length - 1; changeSlide(prevIndex); }); rightButton.addEventListener('click', () => { const nextIndex = currentIndex + 1 < images.length ? currentIndex + 1 : 0; changeSlide(nextIndex); }); }); document.querySelectorAll('.mobile-carousel').forEach(carousel => { let images = carousel.querySelectorAll('img'); let indicators = carousel.querySelectorAll('.carousel-indicators .indicator'); let contents = document.querySelectorAll('.slide-content'); let currentIndex = 0; function changeSlide(newIndex) { // Change image images[currentIndex].style.display = 'none'; indicators[currentIndex].classList.remove('active'); images[newIndex].style.display = 'block'; indicators[newIndex].classList.add('active'); // Change content contents[currentIndex].classList.remove('active'); contents[newIndex].classList.add('active'); currentIndex = newIndex; } indicators.forEach((indicator, index) => { indicator.addEventListener('click', () => changeSlide(index)); }); let touchStartX = 0; let touchEndX = 0; carousel.addEventListener('touchstart', e => { touchStartX = e.touches[0].clientX; }, { passive: true }); carousel.addEventListener('touchmove', e => { touchEndX = e.touches[0].clientX; }, { passive: true }); carousel.addEventListener('touchend', e => { if (touchStartX - touchEndX > 50) { const nextIndex = currentIndex + 1 < images.length ? currentIndex + 1 : 0; changeSlide(nextIndex); } else if (touchEndX - touchStartX > 50) { const prevIndex = currentIndex - 1 >= 0 ? currentIndex - 1 : images.length - 1; changeSlide(prevIndex); } }, { passive: true }); });
Fiyat Geçmişi
Dönem içi en ucuz fiyat: 23 Kasım 2024 tarihinde 7499
Dönem içi en pahalı fiyat: 28 Şubat 2025 tarihinde 7499
Fiyat Arşivi internetteki fiyatları toplayıp önünüze getirir. Çeşitli satıcılardaki fiyat geçmişlerini görüp en ucuz fiyatları bulmanızı sağlar. Sitede herhangi bir ürün satışı yapılmamaktadır. Her türlü görüş, destek ve önerileriniz içiniletisim@fiyatarsivi.com